Implementing the TinyMCE Rich Text Editor
Introduction to TinyMCE
TinyMCE is a platform independent web based JavaScript HTML WYSIWYG Rich Text Editor.
TinyMCE Features:
- Modern Look and Feel
- Easy to configure menu options
- Configurable plugins for customizable features
- Easy and smart GUI
- Easier table creation tools
- Support for 3rd party plugins

TinyMCE implementation in Rhythmyx
In Rhythmyx 7.3, TinyMCE is an optional control (sys_TinyMCE) which is mainly implemented to replace
existing Java based sys_EditLive control for content editor. Rhythmyx integration of TinyMCE as optional
control allows having a choice between TinyMCE and EditLive controls for content editing. In addition to
TinyMCE’s core functionality Rhythmyx provides additional controls for inline content like, inline link, Image
and template which is same as that EditLive offers.
TinyMCE editor setup in Rhythmyx
Step 1: Install the latest 7.3 Patch and Workbench
Using sys_TinyMCE control requires latest 7.3 workbench tool. If the workbench is not upgraded to 7.3 version, following link can be used to upgrade the Rhythmyx tools:
http://{host}:{port}/Rhythmyx/Administration/DeveloperTools/InstData/Windows/VM/devToolsSetup.exeStep 2: Enable the TinyMCE control on your Content Type in the Workbench
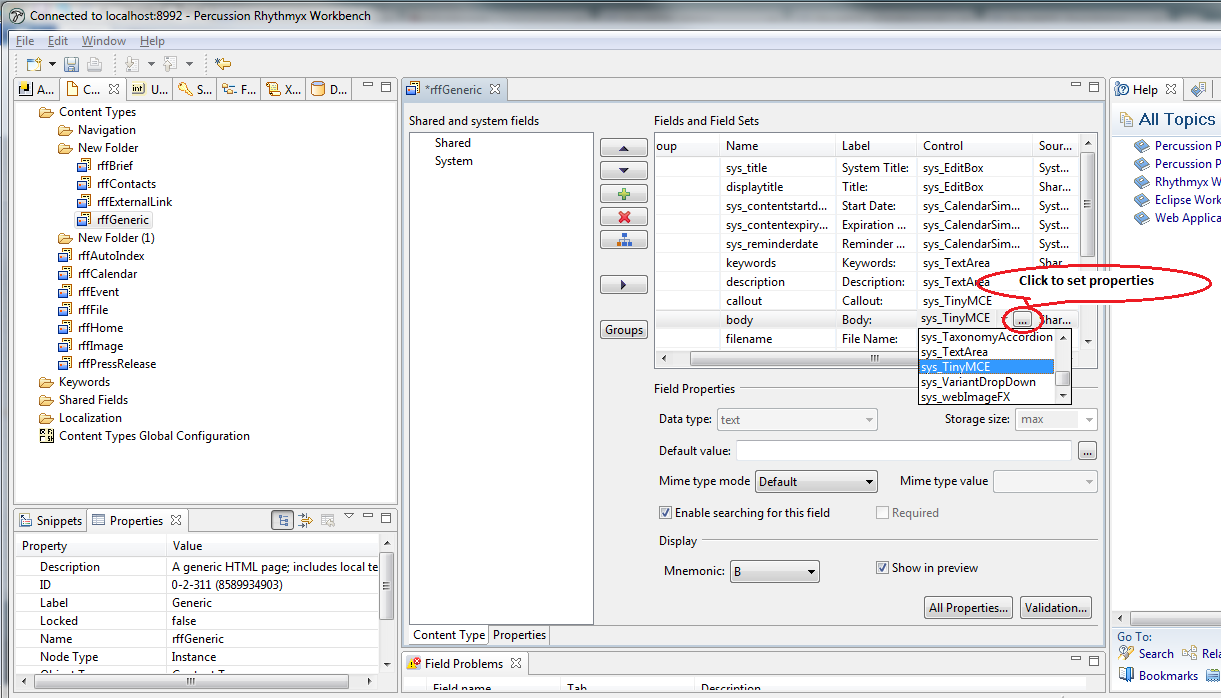
In Workbench/Content Design tab, in a content type, choose "sys_TinyMCE" as the control type.

Step 3: Configure Parameters as needed.
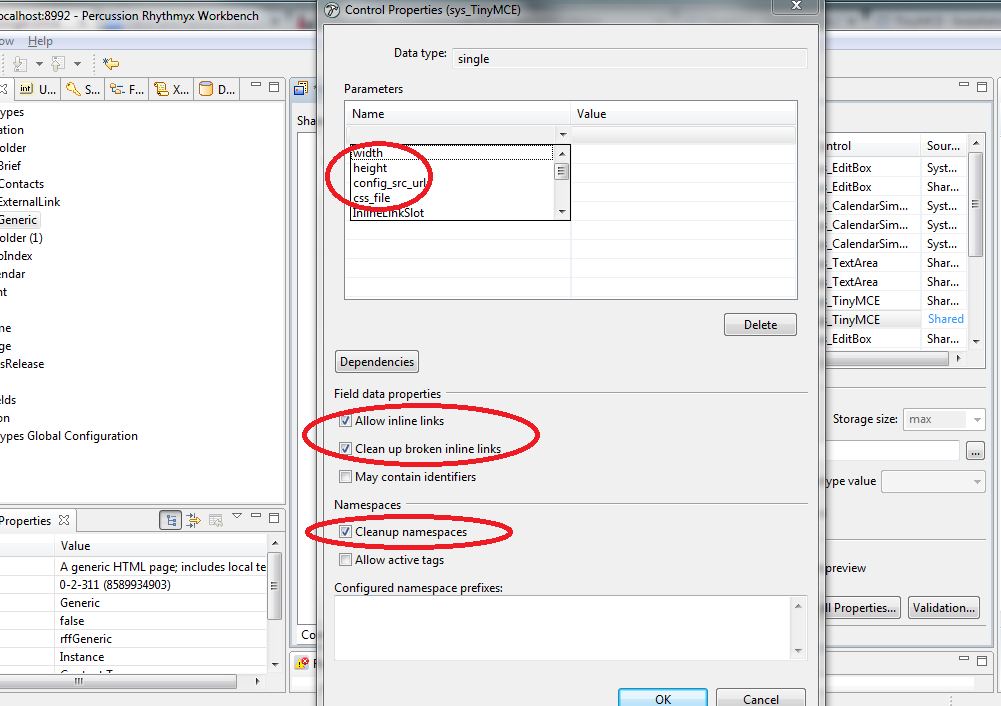
The following field parameters can be configured as needed by using ...(elipses) of the selected TinyMCE control
field:

Note : As shown in above screenshot, 'Allow Inline Links', 'Cleanup Broken Inline Links', and ‘Cleanup Namespaces’ are required when using the TinyMCE Editor. Not specifying these options will cause Inline Links to not be processed correctly.
| Property | Purpose | Default Value | Note |
| height | Sets the height of the Rich Text field in the Content Editor | 350px |
|
| width | Sets the width of the Rich Text field in the Content Editor | 100% |
|
| config_src_url | Defines configuration file to customize TinyMCE options | ../rx_resources/tinymce/js/config/default_config.json |
|
| css_file | Defines css to override the default skin of TinyMCE | ../rx_resources/tinymce/tinymce.css |
|
| InlineLinkSlot | System Property | Reserved |
|
| InlineImageSlot | System Property | Reserved |
|
| InlineVariantSlot | System Property | Reserved |
|
Step 4. Copy the Default TinyMCE Configuration File
Similar to EditLive configuration file (elj_config.xml), TinyMCE requires at least default_config.json file in Rhythmyx/rx_resources/tinymce/js/config folder as a default configuration file. Any TinyMCE field without custom configuration file requires the default configuration file. If custom configuration file is required for a specific TinyMCE field, such configuration file can be configured in respective field in content type. In such case the default_config.json will be replaced by the configured file. Note that, if custom configuration is not required, at least empty json node ([{}]) in default_config.json file is required. In case of empty default_config.json file, the TinyMCE is loaded with all default menu and toolbar options that are shipped with Rhythmyx.
TinyMCE Initialization
TinyMCE is typically initialized with with an init call with a set of properties defining the configuration.
The following is an example from the tinymce documentation http://www.tinymce.com/tryit/full.php
<script type="text/javascript" src="<yourinstallationpath>/tinymce/tinymce.min.js"></script>
<scripttype="text/javascript">
tinymce.init({
selector:"textarea",
theme:"modern",
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak", "searchreplace wordcount visualblocks visualchars code fullscreen", "insertdatetime media nonbreaking save table contextmenu directionality", "emoticons template paste textcolor colorpicker textpattern imagetools" ],toolbar1:"insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
toolbar2:"print preview media | forecolor backcolor emoticons",
image_advtab:true,
templates: [
{title:'Test template 1', content:'Test 1'},
{title:'Test template 2', content:'Test 2'}
]});</script><formmethod="post"action="somepage">
<textareaname="content"style="width:100%"></textarea>
</form>Rhythmyx initializes TinyMCE in a slightly different fashion that relies on the default_config.json configuration file. The product implementation of TinyMCE also allows for some of the properties to be defined as a control parameter from the content editor field definition in Workbench. General TinyMCE options can be overridden or specified by using the default_config.json file (or other if config_src_url). The default options are shown below. On upgrade, end users should check the Patch or Release Documentation for any special instructions related to new or deprecated configuration options.
property name | Rhythmyx default | description |
mode | textareas | Mechanism Rhythmyx uses to place tinymce in editor. Do not override. |
readonly | false | set automatically by editor control based upon field visibility |
config_css | none | Can be specified in config json file to add css for the configuration entry. Could be used to add role specific css. See role configuration. |
control_css | ../rx_resources/tinymce/tinymce.css | default user css set from control properties for editor in workbench. Default as specified unless changed in control. Do not change in json config. |
content_css | ../sys_resources/css/tinymce/tinymce.css | system css for tinymce. Do not override. |
theme | modern | |
editor_selector | tinymce_callout | System value. Do not override. |
valid_elements | *[*] | Allow all elements and attributes by default. Care should be taken if overriding this value. It may strip out more elements and attributes than expected and break content. In particular elements and attributes used for Rhythmyx internal links, images, and templates should not be disallowed. |
image_advtab | true | |
plugins | ["advlist autolink lists link charmap print preview hr anchor pagebreak", "searchreplace wordcount visualblocks visualchars code fullscreen", "insertdatetime media nonbreaking save table contextmenu directionality", "emoticons template paste textcolor", "noneditable rxinline"] | List of enabled plugins. all plugins should be in rx_resources\tinymce\js\tinymce\plugins folder and should contain plugin.js and plugin.min.js files. Currently only plugin.js is used but this may change in the future. If only plugin.min.js is available this can be copied to create plugin.js. noneditable and rxinline are required for proper functionality of rhythmyx inline templates, links, and images. If this property needs updating all required plugins need to be specified. The plugins value in rx_resources\tinymce\js\tinymce_init.js can be used as a basis |
toolbar | "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link | print preview media | forecolor backcolor emoticons | rxinlinelink rxinlinetemplate rxinlineimage" | If this property needs updating all toolbars need to be specified. The toolbars value in the system file rx_resources\tinymce\js\tinymce_init.js can be used as a basis. This default may change with new updates if we add new plugins to the product. |
skin | lightgray | |
skin_variant | black | |
height | 350px | defaults set from editor control properties. Do not change in json config. |
width | 100% | defaults set from editor control properties. Do not change in json config. |
theme_advanced_toolbar_location | top | |
theme_advanced_toolbar_align | left | |
theme_advanced_statusbar_location | bottom | |
theme_advanced_resizing | true | |
browser_spellcheck | true | |
gecko_spellcheck | true | |
toolbar_items_size | normal | |
noneditable_leave_contenteditable | true | System. no longer used by noneditable plugin, will be removed. |
Any of the above properties may be updated or added to the rx_resources\tinymce\js\config\default_config.json to specify initialization options. The configuration file currently uses the JSON file format. The format is different than that used by other TinyMCE implementations. Noteably, Key names must be wrapped in " characters.
For example:
Correct!
{"image_advtab": true}Incorrect!
{image_advtab: true
}
