jQuery Widget
The jQuery widget provides the ability for the Template designer to add support for jQuery to a Percussion template, and to have fine control over the version of jQuery that is used on the published website. This is the recommended technique for adding jQuery to a template. When Percussion's templating engine sees the jQuery widget on a template or page, the page will be rendered based on the settings configured in the layout properties of the widget.

Updating Existing Templates to use the jQuery Widget
- For each Template, review the Template Metadata, specifically the 'Additional Head,' 'After Body Start,' and 'Before Body Close' sections. Remove any jQuery references found here.
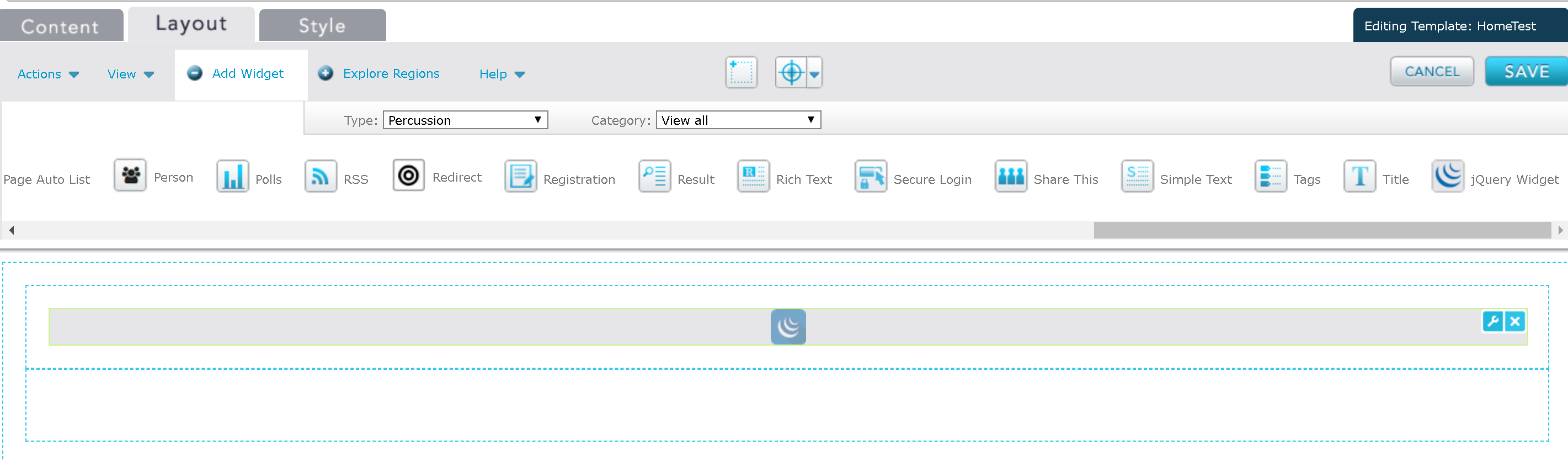
- In the Layout Tab of the Template, drag a jQuery widget onto the Template.
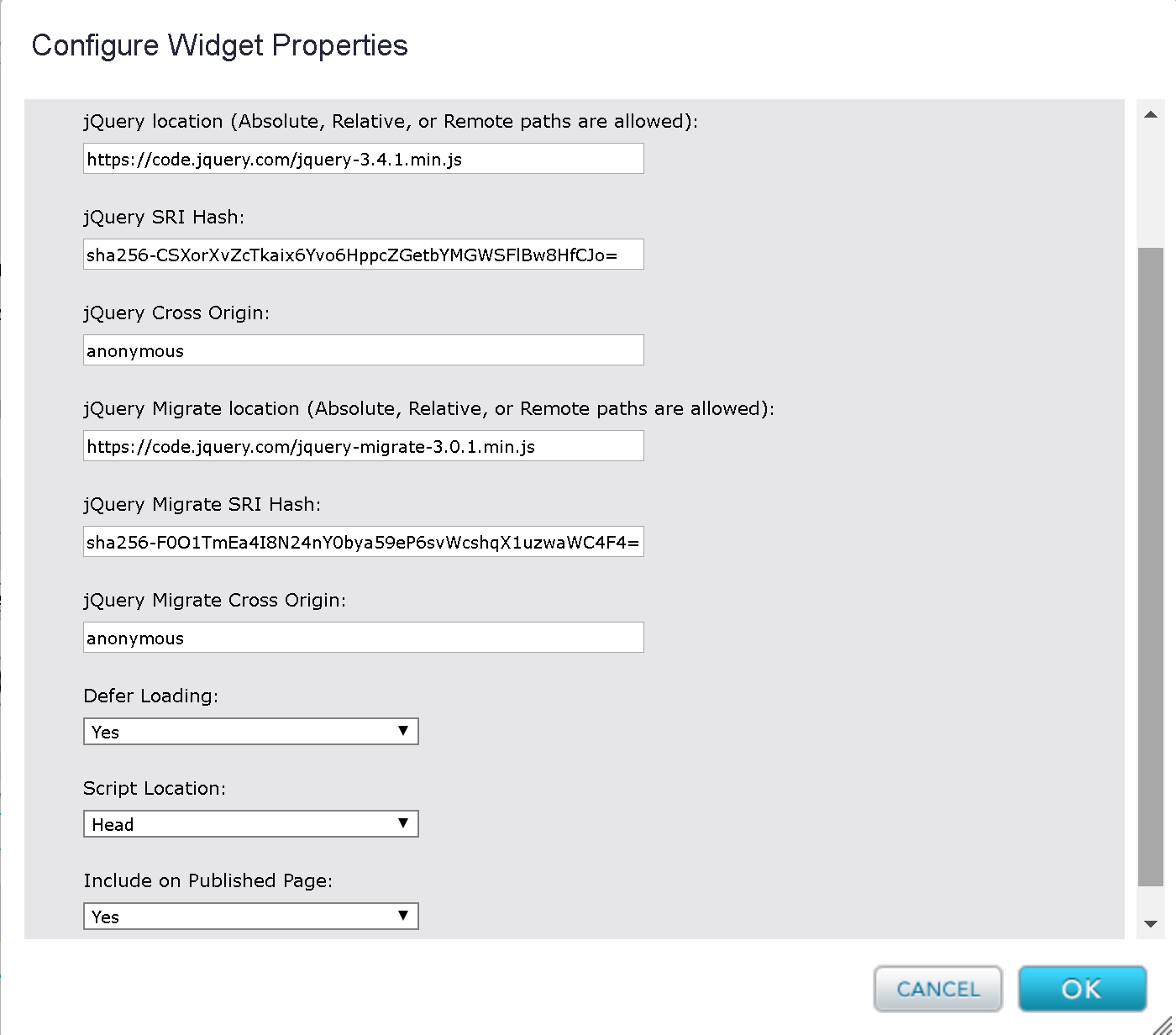
- Click the Wrench to edit the Layout properties of the widget.
- Specify the version of jQuery that you want the template to use.
- Save the template.
- Preview a Page that uses the template, verify that there are no JavaScript errors.
- Correct any JavaScript errors.
- Repeat for all active templates.
- Perform a Full Publish, verify the published website.
Layout Properties

| Property Name | Default Value | Description |
| jQuery location | Preview/Editor: /cm/jslib/jquery.js Publish: /web_resources/cm/jslib/jquery.js | The location to the jQuery script, should be an absolute published CDN link. https://code.jquery.com/jquery-3.4.1.min.js for example. NOTE that if this link is broken at publish time, the system will provide the out of the box jQuery. |
| jQuery SRI Hash | When using an external script reference to jQuery hosted on a CDN. Update this with the integrity attribute provided in the CDN link. | |
| : | When using an external script reference to jQuery hosted on a CDN. Update this with the crossorigin attribute provided in the CDN link. | |
| jQuery Migrate location | If using jQuery migrate a relative, absolute, or external link to the jQuery Migrate script. | |
| When using an external script reference to jQuery Migrate hosted on a CDN. Update this with the integrity attribute provided in the CDN link. | ||
| When using an external script reference to jQuery Migrate hosted on a CDN. Update this with the crossorigin attribute provided in the CDN link. | ||
| No | Yes / No. If yes, the defer attribute will be added to the script tags generated by this widget. When deferring jQuery make sure that any inline or 3rd party scripts that use jQuery are also deferred. | |
| Head | Where in the DOM of the published page should the scripts be injected. Head, After Body Open, or Before Body. jQuery will always be injected before other widgets. When adding to Before Body Close, make sure that inline scripts are wrapped in a DOMContentLoaded event handler. | |
| Yes | If Yes, the version of jQuery referenced by this Widget will be used on any Pages or Templates that contain the Widget. If No, the out of the box Percussion jQuery version will be used. Can be used to validate the jQuery widget with Preview on existing templates. The jQuery change won't be published until this property is set to Yes. |
Understanding Placement Location
As a framework, the location that jQuery is loaded in a Page can have an impact on other JavaScript plugins or code that depends on jQuery to be initialized in order for that code to run.
For example, if a Page has an HTML widget on it, and that widget has some inline jQuery script, but jQuery is configured to load in the Before Body Close. The inline script will error out as it is executed by the Web Browser before jQuery is loaded.
For this reason you may want the jQuery Widget to be added to the Head section of the document when first deploying, and then as you optimize templates and scripts for the new jQuery version, change to the Before Body Close.
jQuery Migrate
jQuery migrate is a library for recent jQuery versions that can help to update existing scripts to be compatible with newer jQuery versions. The jQuery Migrate script location can be used to set the location of the jQuery Migrate script in the event the Template Designer wants to use it. More information can be found on the jQuery Upgrade guide. Note that prior to the jQuery widget, the default version of jQuery published by Percussion was jQuery 1.7.2. There is a separate upgrade guide and jQuery Migrate version for the 1.x version of jQuery that can be found here.
Web Resources Alternative
The default jQuery published by Percussion is in the web_resources/cm/jslib/jquery.js file on the Percussion CMS server. As an alternative to the jQuery Widget for designers who are confident that all templates will work with the new jQuery version, this file can be replaced with the desired jQuery version. This avoids the need for multiple versions of jQuery in a sites templates, and on Full Publish all Pages will be updated to the new jQuery version. For designers who prefer a more careful Template by Template approach the jQuery widget would be the better option.
jQuery CDN Link Validation
The system contains a validation at publish / preview time on the CDN link. If the system detects that the link is down or broken, the default system jQuery version will be used. This is to help prevent typos in the CDN Link in the Layout properties from accidentally breaking the published website.
If the protocol used in the link to the CDN is https this means that the Percussion server must be able to access the CDN link via HTTPS from the Percussion server at publish time. In environments where outbound http/https access is restricted by firewall rules, a firewall rule would need to be created that whitelists the CDN link. Otherwise link validation will fail, and the system jQuery will be used instead.
