Widget Definition XML File
The Widget Definition XML file is the main configuration for a Widget. This file defines the Widget's properties, resources, code, and the template for rendering content.
Widget Definition files are stored in the rxconfig/Widgets folder. All well formed files in this directory are made available as Widgets on the Widget tray.
File Format
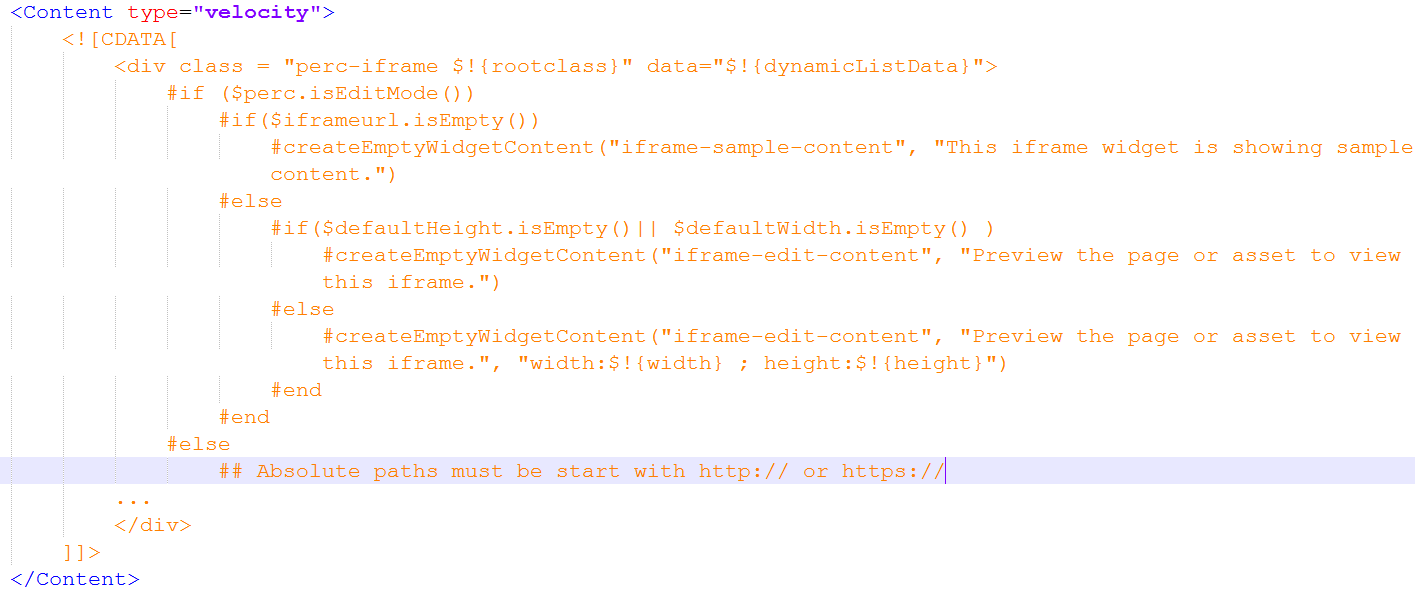
The Widget Definition file is composed of the following blocks. The example markup below is the source code for the Percussion IFrame Widget.
XML Preamble
The XML Preamble identifies the file as an XML document. It is best practice to place a comment describing the Widget under the XML declaration.Widget Preferences
The Widget Preferences block defines the main attributes for a Widget.
| Attribute | Description |
| title | The title of the Widget to be displayed in the Percussion UI. |
| contenttype_name | This is the name of the backing content type for the Widget. This should be left empty for Feature widgets. |
| category | Specifies the Category that this Widget belongs to in the Widget tray |
| description | A business user friendly description of this widget. This should describe what the Widget does. |
| author | The individual or organization that developed the Widget |
| thumbnail | The icon that is used to represent the widget in the Widget Tray. |
| is_responsive | If true indicates that this Widget relies on the systems Responsive framework. |
| preferred_editor_height | A pixel based setting for the preferred editor height |
| preferred_editor_width | A pixel based setting for the preferred editor width |
| create_shared_asset | When true, this Widget can be created as a Shared Asset. When false it will only be displayed as an option in the Template or Page Layout Editor. Defaults to true. |
| is_editable_on_template | When true, the Widget may be Edited on the Content tab of the Template, when false the Content will only be editable at the Page level. Defaults to true. |
An example WidgetPrefs block is pictured below:
User Preferences
User Preferences are the Layout properties of the widget. A Widget can have a number of Layout Properties defined.
| Attribute | Description |
| name | The Widget unique name to use for the property. |
| display_name | A business user friendly name for the property. |
| default_value | The default value for the property. |
| data_type | string, date, number,bool, enum |
| required | true or false indicating that the property is required. |
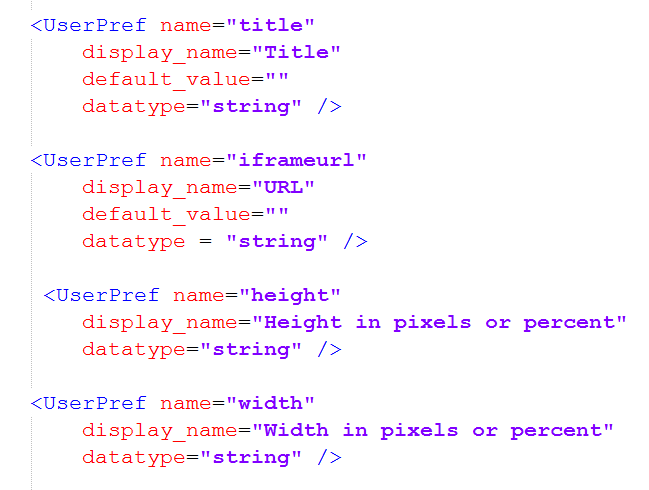
The example below shows an example Layout property block.

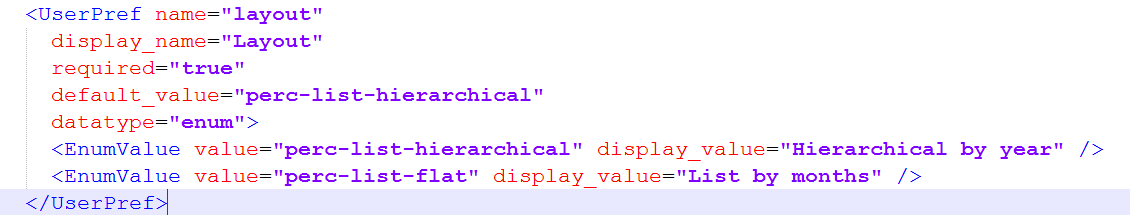
The "enum" data type allows for lists to be defined within a UserPref. When the enum data type is selected, a drop down list will be displayed for the property that is based on the <EnumValue> elements within the <UserPref> element.
| Attribute | Description |
| value | The value that should be stored when this element is selected for the Layout property. |
| display_value | A business user friendly string that will be displayed to the end user in the drop down list. |
An example <EnumValue> setup is listed below.

CSS Preferences
The CSS Preferences block corresponds to the Style tab in the Template and Page editor. One or more CssPref elements may be defined to provide the user with configurable CSS style properties on the Widget. By convention, all Percussion Widgets must include the rootclass <CssPref>
| Attribute | Description |
| name | A Widget unique name for this Style Property. |
| display_name | A business user friendly name for this Style property. |
| datatype | string, number, bool, date, enum |
An example <CssPref> element is pictured below:

Code Block
The <Code> element contains A JEXL script that is responsible for setting up variables for use in the Content block. JEXL is a JavaScript like scripting language that allows the developer to set up the various variables and properties associated with a Widget so that they can be used in the Widgets Display Template (or <Content> block). Refer to the JEXL Syntax Reference for more information on JEXL syntax. NOTE: The Code Block must be contained in a <