Conditional Processing in Widget Builder Widget
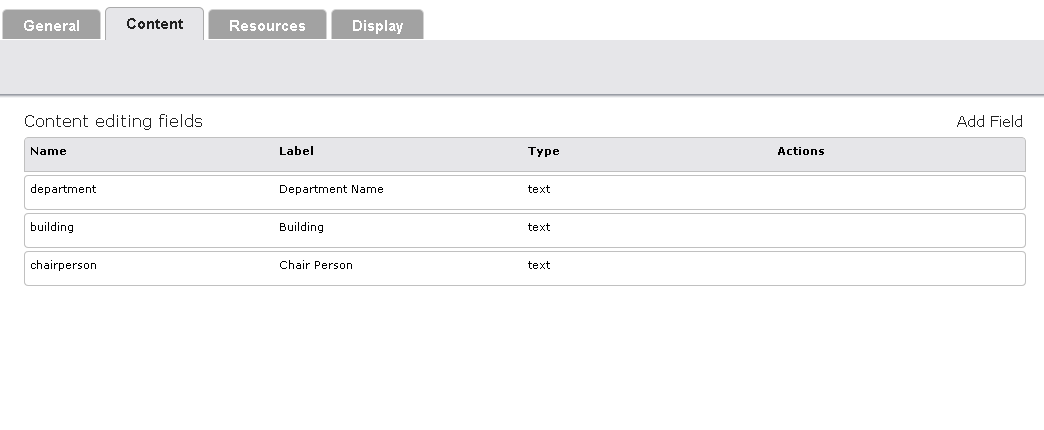
The Widget Builder feature allows for the creation of custom Widgets and Asset types for use by content editors. The output of a Widget can be controlled on the Display Tab of the Widget using standard HTML, CSS, or JavaScript design elements. For example, in the basic “Department” Widget below, there are 3 fields defined, one for department, building, and chairperson.
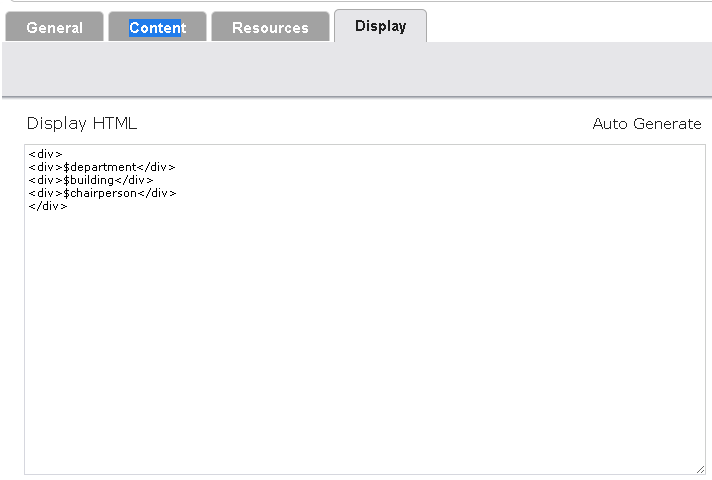
These fields can be wrapped in HTML and output by the Widget on the display tab. The Display template for this Widget was generated by clicking the Auto Generate button.


The basic output of this simple Widget may be all that is needed. In fact just applying a CSS class name or id to the HTML elements may be enough to style the widget correctly.
But, what happens when an advanced requirement comes up? What if a business rule surfaces? For example, say that when the Department is Athletics, it is required to not show the normal department view but instead you must display a pre-defined Link only to an external Athletics site? There are a couple of ways that this example requirement could be addressed, but the simplest would be to use a #if statement.
What is #if?
CM1 supports the Velocity template language in a Widget’s Display template. Velocity provides more advanced logic capabilities in templates that can be used to address requirements like the Athletics example above.
Introducing Velocity Template Directives
The table below lists some commonly used Velocity directives for use in Display templates.
Statement | Description | Example |
#set | The #set directive is used for setting the value of a variable. | #set($myfield = “New Value”) |
#if .. #else .. #end | The #if directive in Velocity allows for text to be included when the web page is generated, on the conditional that the if statement is true. | #if($myfield == “New Value”) <h1>$myfield</h1> #else <h1>Other</1> #end |
## | A comment that will cause no whitespace to be generated. The ## at the end of a line of Velocity, will keep template output clean. | #set($myfield = “New Value”) ## |
#foreach .. #end | The #foreach directive is used for looping through a collection of results. | <ul> #foreach($result in $results) <li>$result</li> #end </ul> |
#break | Used to immediately exit a block directive, like a #foreach or #if statement. | <ul> #foreach($result in $results) <li>$result</li> #set($count=($count+1)) #if($count > 10) #break #end ##end if #end ## end foreach </ul> |
$!{variable} | Used to explicitly reference a variable and only output it’s value. Outputting blank if it is not set. | #set($myfield = “”) <h1>$myfield</h1> Output: <h1>$myfield</h1> <h1>$!{myfield}</h1> Output: <h1></h1> |
== | Equality operator | #if($myvar == “New Value”) |
Updating the Basic Widget
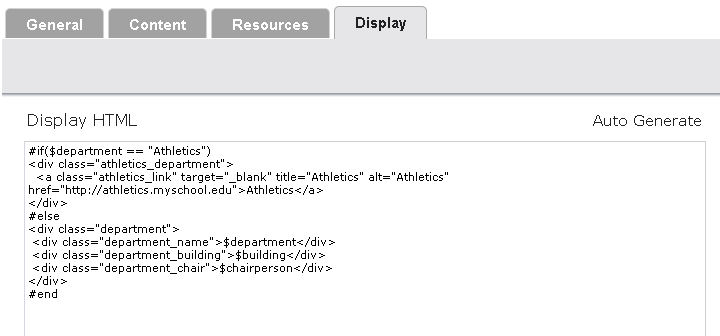
To address the requirement that the Athletics Department gets output differently than the other departments, at the simplest we can make use of the Velocity #if statement. The template below has been updated to use the #if statement to output a link instead of standard Department format if the Department name is “Athletics”.

To test the Widget, placing two instances of the Department widget on a Page’s layout and give one the “Athletics” name and the other a name for another department.

Once populated with content, the output for the Widgets should look something like the picture below.