Introduction to the UI
This section is intended to provide users a basic understanding of the Percussion CM1 UI and terminology as well as how to navigate.
Overview of the UI
The Percussion CMS has three different home pages, each designed for a different user type.
The Home page provides a simple interface for content contributors that shows users the content they recently or frequently edit with the ability to quickly create new content or search for content to edit.
The Editor page is a more advanced way to create and manage content on the site. See the sections on editing pages or assets for more details
The Dashboard is designed for administrators. It is comprised of "gadgets" with different functions such as configuring the system, viewing analytics or searching for content.
Beyond the home page, the user interface in the application is comprised of three main sections:
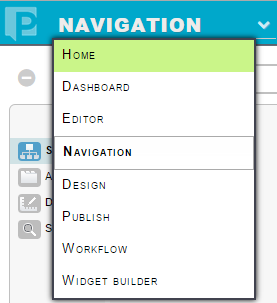
Navigation Bar
 The top bar of the application provides access to the primary actions or pages within Percussion. The options available in the drop down menu on the left are based on the user's permissions. On the right, there are links to the Percussion help site as well as the Percussion Community where questions are answered or enhancement ideas suggested. Navigation menu items are as follows:
The top bar of the application provides access to the primary actions or pages within Percussion. The options available in the drop down menu on the left are based on the user's permissions. On the right, there are links to the Percussion help site as well as the Percussion Community where questions are answered or enhancement ideas suggested. Navigation menu items are as follows:
- Home - Home page for Content contributors
- Dashboard - Home page for Administrator or Designer users
- Editor - UI for editing pages or assets
- Navigation - Manage the website IA and navigation structure
- Design - Manage the templates that control website look and feel
- Publish - Define publishing destinations and manage publishing process
- Workflow - Manage users, roles, and approval process
- Widget Builder - Create custom components to include in your website
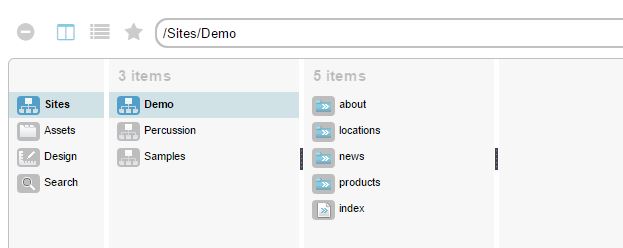
Finder
The Finder is immediately below the Navigation Bar. It behaves like a file manager in that in allows you to navigate through a folder hierarchy to the pages or assets you want to edit. It also contains some of the basic functions in the application such as creating pages, creating sites, etc. The Finder can be expanded and collapsed to see a larger number of files or to provide more room for the Workspace. See the Finder page for more details.
Workspace
The Workspace is where users perform the main actions in the system, whether it be editing a page, managing design, creating navigation or publishing your website.
Key Concepts
Here are a few main concepts in Percussion
Sites - A site corresponds to a main domain and single sub-domain. For example, www.percussion.com and help.percussion.com are considered two different sites.
Theme - A theme is a collection of files that control the look and feel of your site, typically including CSS, javascript and image files. This is also called Web Resources in the system.
Pages - A page corresponds to a URL in Percussion. Percussion publishes static HTML pages as opposed to dynamic PHP or .NET files. When you create a page in Percussion, you are effectively creating a URL. For example, www.percussion.com/products/index.htm.
Template - A template is a pre-defined layout for a set of pages. A template may also include pre-defined content that will appear on all pages that use the template. When you create a page, you must specify the Template that you will use for that page.
Assets & Widgets - An asset is a file that stores a piece of page content such as an image or an event description. In other CMSes this is often called a "content type". To display an asset's content on a page or template, you insert it into a widget. A widget is a design component that corresponds to an asset type.
Folders & Sections - Content is Percussion is stored in a file hierarchy. Folders correlate to sub-directories in a URL structure. For example, in the site www.percussion.com, there is folder called Products that correlates to the URL www.percussion.com/products. A section is a folder that is used as part of the site navigation. It is not necessary for all folders to be represented in the site navigation.