Related Links
TinyMCEFontAwesome Plugin Example
Configuration Steps
The TinyMCE Fontawesome plugin can be found on GitHub
Here is an example configuration that enables this plugin with Percussion.
- Clone or download the TinyMCE FontAwesome plugin from GitHub
- Copy the fontawesome folder into your <InstallDir>/rx_resources/tinymce/plugins folder:
- mkdir <InstallDir>/rx_resources/tinymce/plugins
- cp -r fontawesome <InstallDir>/rx_resources/tinymce/plugins
- Create or update your <InstallDir>/rx_resources/tinymce/config/customer_config_override.json with the following values:
[{
"fields": [
"percRichTextAsset.text"
],
"content_css": "https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css",
"plugins": "advlist,lists,table,searchreplace,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,anchor,charmap, hr,emoticons,code,textcolor,percadvlink,percmorelink,percglobalvariables,percadvimage,fontawesome,noneditable",
"toolbar": "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link unlink | image fontawesome",
"external_plugins": {
"fontawesome": "/Rhythmyx/rx_resources/tinymce/plugins/fontawesome/plugin.min.js"
},
"noneditable_noneditable_class": "fa",
"extended_valid_elements": "#span[*]",
"style_formats_merge": true,
"style_formats": [{
"title": "Custom Styles2",
"items": [{
"title": "Custom Body text 1",
"classes": "perc-body-text-1",
"inline": "span"
},
{
"title": "Custom text 2",
"classes": "perc-body-text-2",
"inline": "span"
},
{
"title": "Custom Box 1",
"classes": "perc-box-1",
"inline": "span"
},
{
"title": "Custom Box 2",
"classes": "perc-box-2",
"inline": "span"
},
{
"title": "Custom Box 3",
"classes": "perc-box-3",
"inline": "span"
},
{
"title": "Custom List 1",
"classes": "perc-list-1",
"inline": "span"
},
{
"title": "Custom List 2",
"classes": "perc-list-2",
"inline": "span"
},
{
"title": "Custom List 3",
"classes": "perc-list-3",
"inline": "span"
},
{
"title": "Custom Quote 1",
"classes": "perc-quote-1",
"inline": "span"
},
{
"title": "Custom Quote 2",
"classes": "perc-quote-2",
"inline": "span"
},
{
"title": "Custom Table 1",
"classes": "perc-table-1",
"inline": "span"
},
{
"title": "Custom Table 2",
"classes": "perc-table-2",
"inline": "span"
},
{
"title": "Custom Title 1",
"classes": "perc-title-1",
"inline": "span"
},
{
"title": "Custom Title 2",
"classes": "perc-title-2",
"inline": "span"
}
]
}]
}
]Plugin Preview
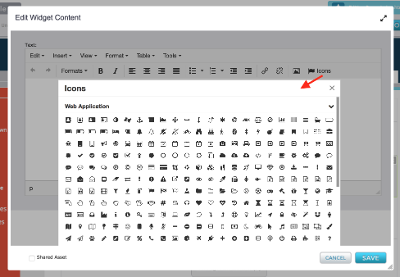
After saving the configuration a browser refresh of a Rich Text Editor field should show the new plugin icon and dialog.

Additional Steps
In order to get the icons to display in the Icon Selection dialog we had to edit the /rx_resources/tinymce/plugins/fontawesome/css/fontawesome.min.css and add the following line to the top of the file:
@import url("https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
