EMS Event List Widget
The EMS Event List Widget is useful in Percussion deployments where EMS Software's Master Calendar tool is used to manage events. EMS Event List widgets can be added to Pages and Templates to pull styled/themed event lists from the Master Calendar system automatically, based on Layout and Content criteria. The EMS Event List Widget relies on the Percussion DTS for operation. To get started using the widget, the integration must first be configured.
Setting up the Integration
The EMS integration is configured by adding and editing a properties file on the DTS server.
Location: /Deployment/Server/conf/perc/perc-integration.properties
| Property | Description |
| ems.mc.api.endpoint | The EMS WSDL API endpoint. Example: ems.api.endpoint=https\://ems.myschool.edu/emsapi/service.asmx?wsdl |
| ems.mc.api.user | A user name defined in the EMS system with Master Calendar API level access. This user must be able to access the EMS Master Calendar Web Services API. Note that the user may need to be an LDAP user if the Master Calendar is configured to use Active Directory / LDAP authentication by default. |
| ems.mc.api.password | The clear text password for this user. The system will auto-encrypt this password when the DTS is re-started. |
After saving this file. The DTS Service must be Stoppped and Started.
Using the Event List Widget
The EMS Event Widget can be found in the Widget Tray when editing the Layout of a Template, or a Page with an open Region.

Layout Properties
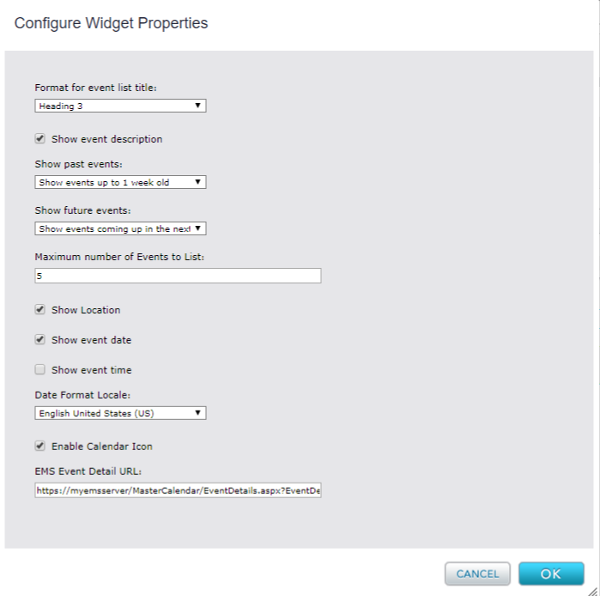
The Layout properties of the Widget control the fields that are displayed, and various settings that control the filtering that the widget employs.

Format for Event List Title
Allows for the selection if the heading style to use for the List Title.
Show Event Description
When checked, the Event Description will be displayed if it is available on the Event in the Master Calendar system. In general, this should be checked if your team requires event descriptions, but you may prefer to not display the description if event descriptions are not commonly provided.
Show Past Events
Allows for the control of the date range of events that are pulled from the Master Calendar. In systems where events are not prolific, a broader timeframe may be desired. The default is to display events that are up to one week old. Select Hide past events to hide events that have already occurred.
Show Future Events
Allows for the control of the date range used to pull future events from the Master Calendar. The default is one week in the future. The Hide Future Events option can be used to create an Event List that is an Archive of historical events.
Maximum number of Events to List
Defaults to 5 events. Note that this Layout property may be overriden on the content tab. This allows for event limits to be specified at the Template level, but be overriden at the Page Level by a content editor.
Show Location
When checked, the Location of the event will be rendered.
Show Event Date
When checked, the date of the event will be rendered.
Show Event Time
When checked, the time of the event will be rendered.
Date Format Locale
Usefull for multi-lingual sites, dictates the Locale to use when formatting dates and times.
Enable Calendar Icon
When checked, a calendar icon block will be rendered with the Month and Day of Month of the event. This icon may be styled using the theme.
EMS Event Detail URL
This is the url that will be used to render links to event detail pages in EMS. The Widget will append the EMS Event Detail ID to this url and link all listed events to the URL + that id.
Typically this URL would be: https://myemsserver/MasterCalendar/EventDetails.aspx?EventDetailId=
Content Properties
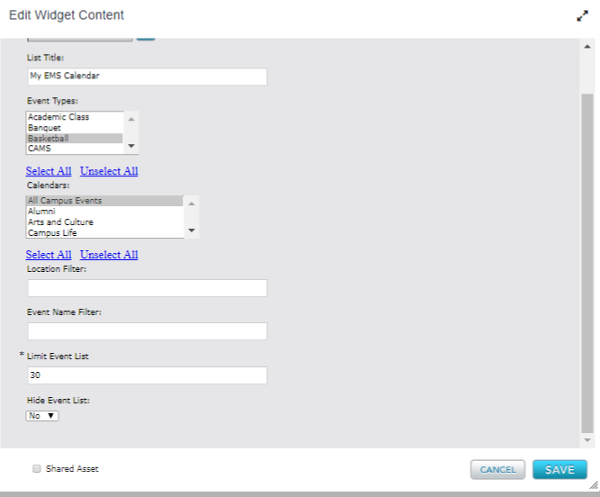
Content properties for the Widget may be set at the Template -> Content tab or the Page -> Content tab for a Template or Page that is using the EMS Event List Widget. When edited at the Page level, Content properties allow for finer control of Event List filtering by Content Editors.

List Title
The List Title is the text that gets rendered as the title of the event list. For Accessibility purposes, this field is required.
Event Types
This multi-select property allows the editor to select the types of Events that they want to pull events from. For example, the editor of the Alumni section of a University website may only want to display Alumni event types on their pages. Available Event Types are pulled from the EMS server and are controlled by the EMS Administrator.
Calendars
This multi-select property allows the editor to select one or more Calendars to pull events from. Available calendars are pulled from the EMS server and are controlled by the EMS Administrator.
Location Filter
This optional field allows for Events to be filtered by location. Enter the first few letters of a location, or the full location name from EMS to filter.
Event Name Filter
This optional field allows for Events to be filtered by the Event Name. Enter the first few letters of an Event, or the full event name from EMS to filter.
Limit Event List
This allows the content editor to override the number of events returned by the widget that are defined in the layout properties of the Widget.
Styling the Event List Widget
The EMS Event List Widget provides a number of css classes that can be overriden in your main Theme css to style the Event list to match your web design and theme. A reference list of these styles with default stylings are listed below. The default styles are meant as a starting point and should be overriden by your custom theme css:
.perc-emsevent-list{
list-style-type: none;
margin: 0; padding: 0;
float: left;
padding-left: 5px;
width: 100%;
padding-top: 1em;
padding-bottom: 1em;
box-sizing: border-box;
text-transform: capitalize !important;
display: inline-block;
}
.perc-emsevent-list .ui-perc-list-element{
margin-bottom: 15px;
float: left; width:100%;
}
.perc-emseventlist-calicon{
float: left;
min-width: 53px;
text-align: center;
margin-right: 10px;
border: 2px solid #133c55;
}
.perc-emseventlist-calicon-month{
padding: 3px 10px;
background: #133c55;
text-transform: uppercase;
font-size: 14px;
font-weight: 700; color: #FFF;
}
.perc-emseventlist-calicon-day{
padding: 2px;
text-align: center;
color: #133c55;
background: #FFF;
font-weight: 700;
}
.perc-list-main .perc-emsevent-list{
}
.perc-emseventlist-title{
}
.perc-emseventlist-eventtitle{
text-decoration: none;
color: #133c55
font-size: 1em;
}
.perc-emseventlist-date-container{
}
.perc-emseventlist-time-container{
}
.perc-emseventlist-location-container{
}