Local Language Widget
The Local Language Widget is used to assist in configuring the SEO-optimized alt-href lang meta links for pages that have their content translated into multiple languages.
This widget supplements the functionality of the Default Language Widget which automates this process based on the page-path.
For pages whose relative paths do not match the same structure of another site or who's folder path or page name have been translated into another language, then the Default Language Widget will not be able to automatically configure the alt-href lang meta links. In these cases the Local Language Widget is needed to manually create the alternate language associations between the translated pages.
For example, if your site has English content on a page: http://www.mySite.com/about-us/index.html and a Spanish language version of this page at http://www.mySite.es/about-us/index.html, then the Default Language Widget will be able to associate these two pages properly since both page paths are the same:/about-us/index.html.
However, if the Spanish language folder path has been translated to /sobre-nosotros/index.html, then the folder paths are different and will require configuration with the Local Language Widget to associate these pages with the correct alt-href lang meta links.
Getting Started
To begin, add the Local Language widget to all your templates. You can place it next to the Default Language widget for easier manitenance.
Unlike the Default Language widget, which is recommended to create one Shared Asset to use across all templates, the Local Lnaguage widget content is configured at the page level.
Example Usage
Consider the following CM1 environment that has three sites in English, Spanish, and French:
http://www.mySite.com/
|-- services/
|-- index.html
|-- products/
|-- index.html
|-- about-us/
|-- index.html
|-- index.html
|-- thank-you.html
|-- error.htmlhttp://www.mySite.es/
|-- services/
|-- index.html
|-- products/
|-- index.html
|-- sobre-nosotros/
|-- index.html
|-- index.html
|-- gracias.html
|-- error.htmlhttp://www.mySite.fr/
|-- services/
|-- index.html
|-- products/
|-- index.html
|-- a-propos-de-nous/
|-- index.html
|-- index.html
|-- merci.html
|-- erreur.htmlThe Defualt Language widget is able to create the links for http://www.mySite.com/error.html and http://www.mySite.es/error.htmlsince the page name in both languages is spelled the same, but since the french error page is translated tohttp://www.mySite.fr/erreur.html we will need to manually link the error pages using the Local Language Widget.
After configuring the Default Language widget for our three sites we can see the links it has generated and work out the links that we will need to manually add.
Inspecting the source code of the English error page we see it is missing the reference to the french error page:
<link rel='alternate' hreflang='x-default' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='en' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='es' href='http://www.mysite.es/error.html'/>
The source code of the Spanish Error page references the English page, but it is also missing the reference to the French error page:
<link rel='alternate' hreflang='x-default' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='en' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='es' href='http://www.mysite.es/error.html'/>
The source code of the French page does not include links to either the English or Spanish error pages since they are spelled differently:
<link rel='alternate' hreflang='fr' href='http://www.mysite.fr/erreur.html'/>
In order to add the rest of our alt-hre lang meta links, let's eidt the English Error page to add the link reference to the French error page.
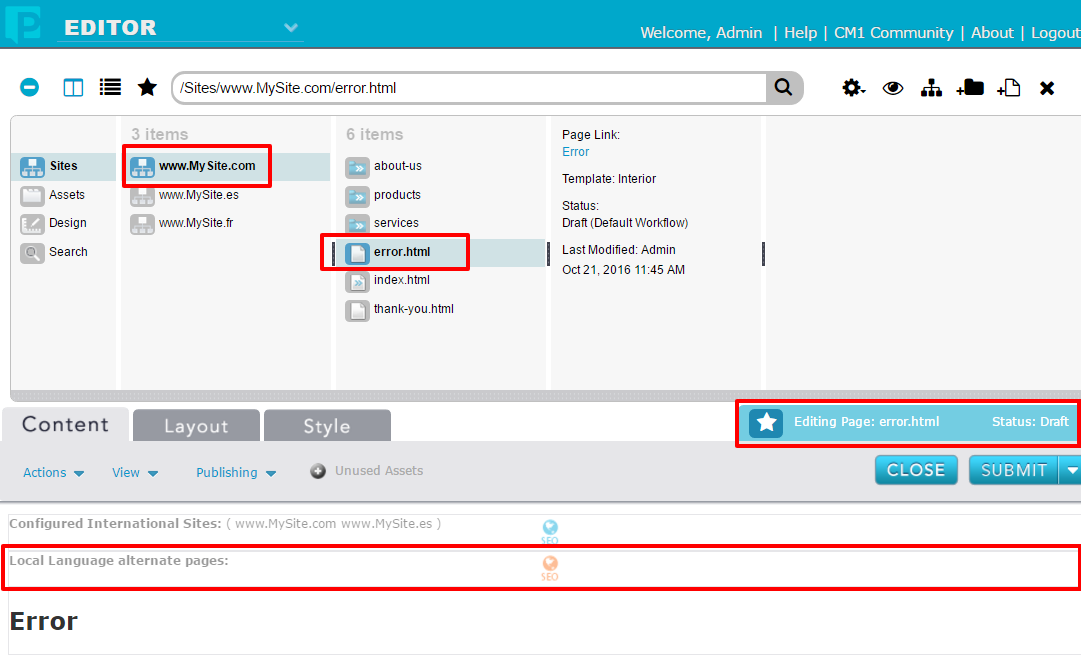
We can open the page /Sites/www.MySite.com/error.html for editing and edit the Local Language widget.

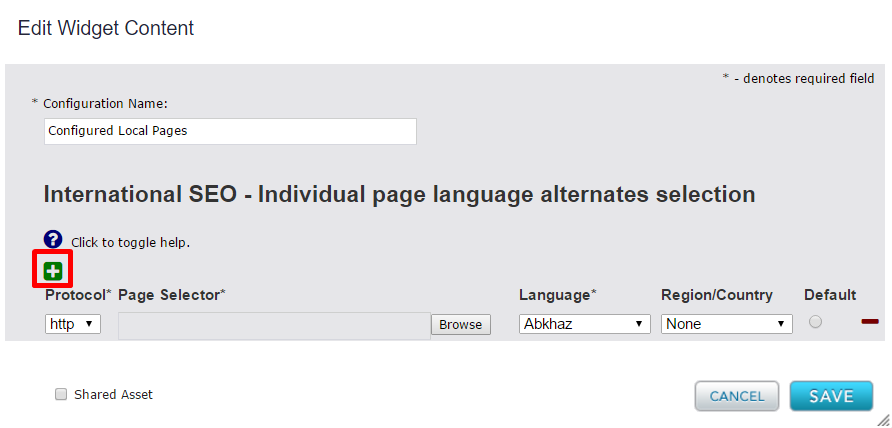
Next we click the plus button to add a record for the French language Error page.

We set the correct Protocol using the drop-down on the left, then click the browse button to select the French Error page and set the language selection as French. Our Default Language is English so we can leave the Default radio button unselected.
If we inspect the source code of our English error page now we'll see the correct list of alt-href lang meta links:
<link rel='alternate' hreflang='x-default' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='en' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='es' href='http://www.mysite.es/error.html'/>
<link rel='alternate' hreflang='fr' href='http://www.mysite.fr/erreur.html'/>
We can repeat the same process on the Spanish Error page to include the reference to the French error page.
Then we can repeat the process on the French Error page, but this time we'll need to add two references for the English and Spanish error pages and we'll set the English error page as 'Default':
Inspecting the source code of the French Error page now shows the correct list of alt-href lang meta links:
<link rel='alternate' hreflang='fr' href='http://www.mysite.fr/erreur.html'/>
<link rel='alternate' hreflang='x-default' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='en' href='http://www.mysite.com/error.html'/>
<link rel='alternate' hreflang='es' href='http://www.mysite.es/error.html'/>
Similarly, the "About Us" folder name has been translated for each site, so
http://www.mySite.com/about-us/index.html
http://www.mySite.es/sobre-nosotros/index.html
and
http://www.mySite.fr/a-propos-de-nous/index.html
will also need to be manually edited to add the meta links to each other page using the Local Language Widget.
We can repeat the process outlined above to configure alt-href lang meta links for each of these pages
Notice that most of our pages and folder have the same names except for the " About Us" folders, the " Thank You" pages and the French " Error" page.