Viewing and Editing Page Meta-data
In addition to maintaining content within your page, in Percussion you can manage meta-data about your page which the system uses in multiple ways. Meta-data information includes Page Summary, Search Engine Optimization (SEO), Tags and Categories, Calendar, and Additional Code. Certain fields are even auto-filled based on other metadata fields e.g. the required Page title field under the SEO grouping is auto-filled based on the Display title.
Editing page meta-data:
1. To edit meta-data, open the page in edit mode.
2. Click Actions > Edit Meta-data and edit the fields.
Edit File Name and Display Title
When you create a page you enter the File name and Display title. If you need to change this later you can modify these settings here.
NOTE: Changes to the File name will be updated on your web site if you Publish the page, or on the next Full Publish (even if your page is not Approved).
Creating a Page Summary
There are multiple ways to create a Page Summary, which can appear in automatically generated lists.
Option 1: Enter a summary in the rich text Page summary field in the Meta-data section and uncheck the Auto-generate summary check box below the rich text editor.
- Open the rich text editor to define the text that you want displayed as the summary
- Click your cursor at a point in the text to indicate where the page summary will stop displaying the text.
- Click the More link icon to insert the <...read more> link.
Option 2: Use the text before the <...read more> link as the page summary. Make sure the field Auto generate page summary is checked (the default) under the meta-data. Note: If more that one rich text widget on a page has a <...read more> link, the system uses the summary last entered or modified.
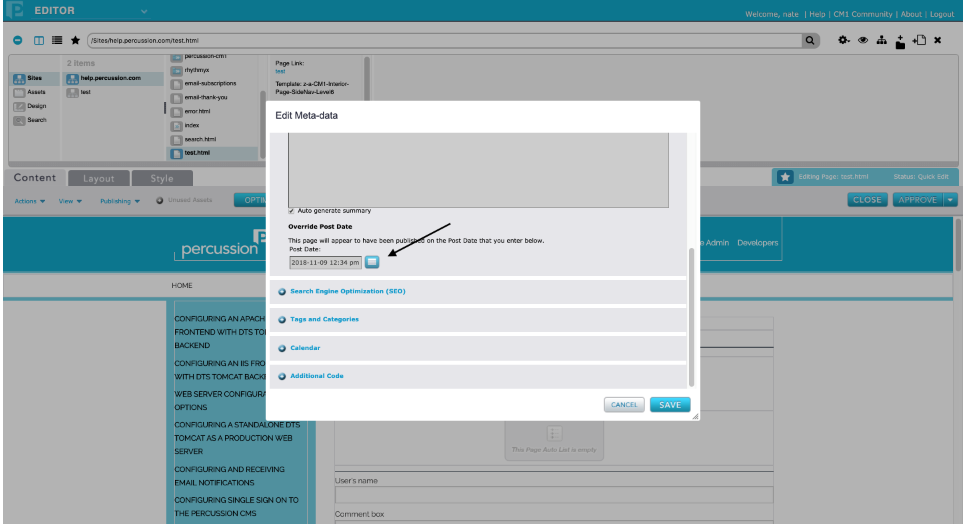
Updating Content Post Date
Page post date can be updated using the Override post date option in the meta-data section. This update can be especially useful when you would want the blogs post date needs to be altered to get displayed in a desired list.
Inserting Additional Head Content or Code
Within the Additional head content field, enter any information that you want to place in the <head> portion of the page code e.g. you can use this field to enter search engine optimization keywords. You can also leave this field blank. (Note: This content is added after any additional head content from the template.)
Within the Code insert after body start field, enter valid HTML code that you want to place in the page immediately after the tag <body> e.g. you can use this field to enter a page header. (Note: This content is added after any additional beginning body tag content from the template.)
Within the Code insert before body close field, enter valid HTML code that you want to place in the page immediately before the tag </body> e.g. you can use this field to enter a page footer. (Note: This content is added before any additional closing body tag content from the template.)
Click Save to close the dialog and save your changes.