Breadcrumb Widget
The Breadcrumb widget enables you to add automatic breadcrumb generation to pages on your website. The breadcrumbs show the navigation path in the site hierarchy to the current page. Each breadcrumb is a section landing page link that allows the web visitor to go to that page.
Breadcrumbs do not display folders that are not part of your navigation structure and does not display pages that are not a section landing page. For example, if you have a section in your navigation called Careers which links to a page that is not in your navigation called Current Opportunities which resides in subdirectory of Careers, the breadcrumbs that would display when viewing the Current Opportunities page would show "Careers."
You can configure certain properties of the breadcrumbs, such as whether or not the home page is included as a breadcrumb, for example. The Breadcrumb widget uses the Navigation Title of each page as the breadcrumb text.
The Breadcrumb widget does not have an associated asset type or content editor. You can change formatting and style by editing the configuration properties of the widget.
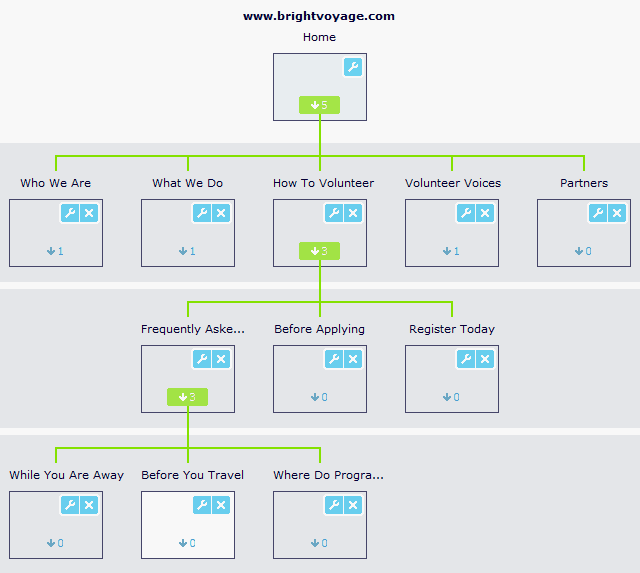
In the example below for the Bright Voyage Site we can see the site's Navigation structure and the look of the breadcrumbs widget if the user had navigated to the "Before you Travel" page:
![]()

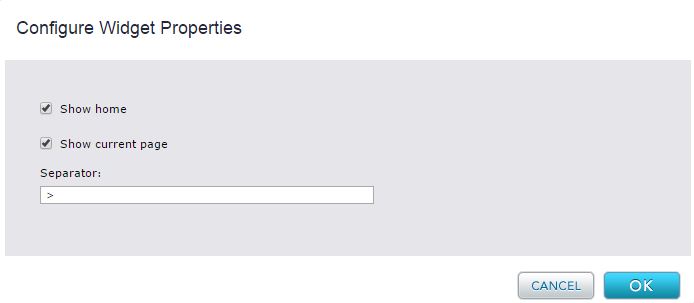
Widget Configuration Properties
Show Home - When checked, the home page is included as a breadcrumb. When unchecked, the home page is not included.
Show Current Page - When checked, the landing page of the current section is included as a breadcrumb. When unchecked, the current page is not included.
Separator - Text box for entering the character string that appears between breadcrumbs.
Widget Style Properties
CSS Root Class - A text box in which you can enter a CSS class that you want to apply to the rendered content. Your site designer can provide you with the class name. This can be configured from the Template's Style tab and editing the widget's properties from here.