Event Widget
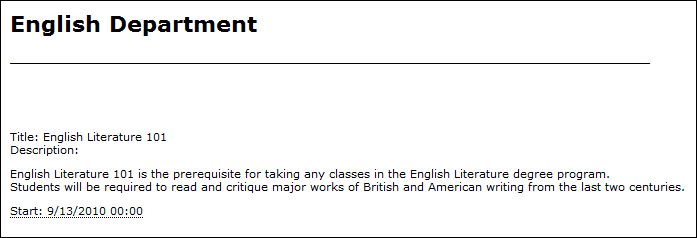
The Event widget is a structured content type that includes description, location, and date fields to enable you to create an event posting. You can configure the widget so that it will only display those fields for which you have created content. If you omit any of the fields, they do not appear in the rendered event. For example, in the following graphic, the Summary, Location, and End date time fields were not filled and do not appear in the rendered content.
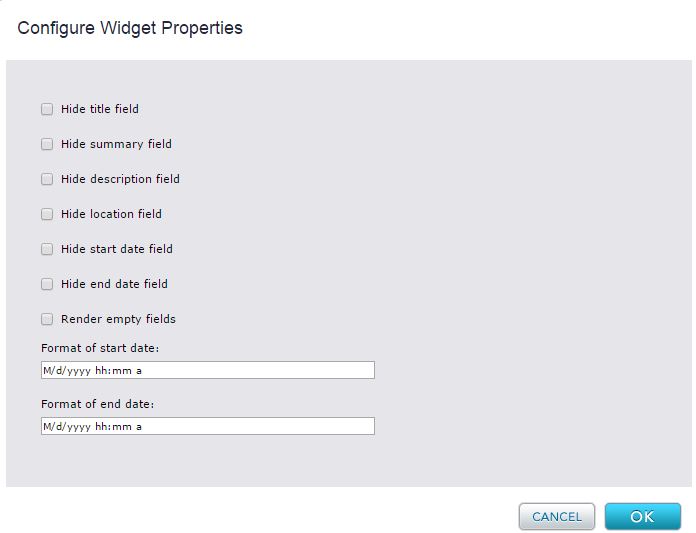
Widget Configuration Properties
You can control which fields appear in the event widget editor and the format of the date fields by clicking on the Layout tab and editing the configuration properties of the widget. The only required field for the event widget is the title field.
You can choose to include or exclude any of the following fields :
- Title
- Summary
- Description
- Location
- Start Date/Time
- End Date/Time
Render empty fields allows you to choose whether fields that are not populated should be displayed or not.
The widget displays date and time information according to the sequence and presence of the following characters in the Format of start date and Format of end date fields:
- M (month)
- d (day)
- yyyy (year)
- HH (hour of the day)
- mm (minutes)
- a (12 or 24 hr display)
For example, if the Format of start date field is set to the string M/d/yyyy HH:mm a, it will display 12/11/2015 2:30 PM.
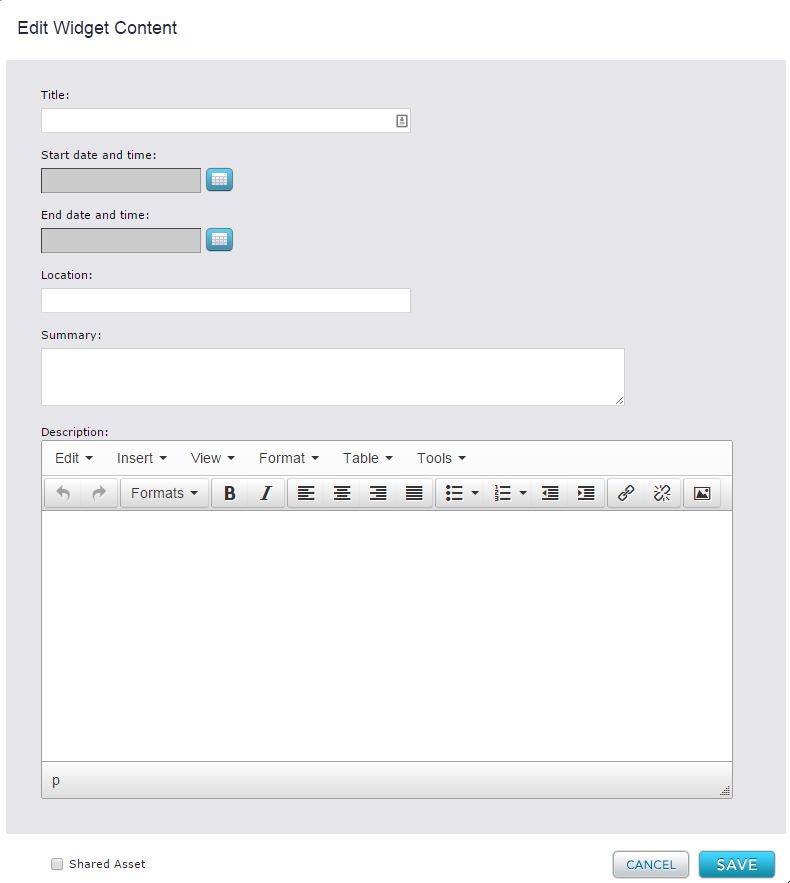
Edit Widget Content
Under the Content tab, contributors can fill in the available fields and post content into the rich text area at toe bottom.
Widget Style Properties
CSS Root Class - A text box in which you can enter a CSS class that you want to apply to the rendered content. Your site designer can provide you with the class name. This can be configured from the Template's Style tab and editing the widget's properties from here.