File Widget
The File widget enables you to upload a binary file and insert it onto a page as a text link. When you upload a file into the widget, the system creates a shared file asset in the Assets/uploads/files folder. If you open a file widget for editing and upload a new file, the new file replaces the original file in the file asset; this does not create a new asset.
If you are uploading a file for the first time, it is saved with its filename and extension, for example:
Assets/uploads/files/companypolicies.pdf. Each time you upload additional files with the same filename, a number is appended to the end of the filename. For example, the second time you upload companypolicies.pdf, it is saved as companypolicies(1).pdf. The third time you upload companypolicies.pdf, it is saved as companypolicies(2).pdf.
If you delete a file text link from a page or template, the file asset remains in library; however, when you delete a file asset from Asset's view, the file text link is removed from all pages and templates that contain it.
Widget Configuration Properties
In the Layout tab, you can check the box to open link in new window - If checked, indicates that file accessed by link is opened in a new window.
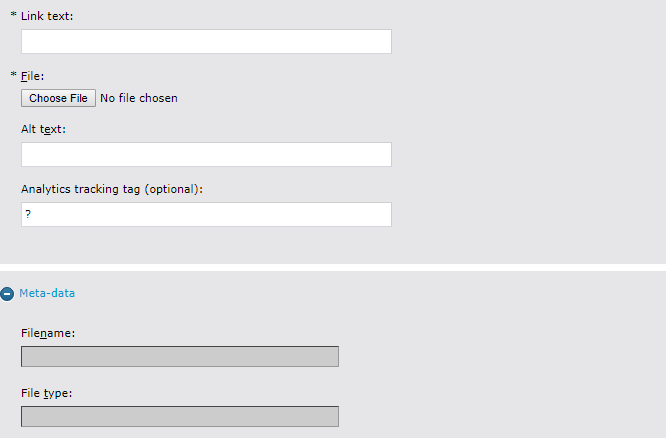
File Widget Editor
In the Content tab, you can adjust the following settings:
Link Text - Text of the link that opens the file.
File - Click the Browse button to open a dialog that enables you to search for and select a file from your local hard drive.
Alt text - The alt text to use for the asset. Note: this is only set when the file type is an image type. Also, the field is only used when linking to the image via a manged link.
Once you upload the file, the asset meta-data (folder path, filename, file type) will be auto-populated.
Analytics Tracking Tag - This is an optional list of URL parameters to add to the system generated links to this File on the website. For example if you are using Google's Campaign URL Builder to track a File Asset, you would copy everything after the ? on the url and paste those values into the Analytics Tracking Tag field.
In the following example, we are tracking a Campaign Source of help, a Campaign Medium of web, a Campaign Name of cm153newfeature, and a Campaign Keyword of clicktrack.
?utm_source=help&utm_medium=web&utm_campaign=cm153newfeature&utm_term=clicktrack
When links to a file asset with those tracking tags are generated, the system will automatically add the click tracking tags. When visitors click the File Asset link on your web site, you will then see those metrics in Google Analytics.
Widget Style Properties
CSS Root Class - Text Box for entering the name of a CSS class that customizes the format of the file. Your site designer can supply you with the name of the class.