Flash Widget
The Flash widget enables you to upload an SWF Flash movie file and insert it onto a page. To view the file, the user must have Adobe Flash Player installed. The Flash Player is available for free download at http://www.adobe.com/products/flashplayer/.
Flash movies can often be very large or include a number of resource intensive effects that have the potential to crash your browser; therefore, while editing the page in the Content, Layout, and Style tabs Percussion automatically replaces your Flash object with an image that instructs you to preview the page. If you indicate a height and width for the object within the asset, the replacement image will assume the same height and width on the page.
A Flash file only renders when you preview or publish the page containing it.
As with any binary asset:
- If you open a Flash widget for editing and upload a new file, the new file replaces the original file in the Flash asset; Percussion does not create a new asset.
- If you delete a Flash file from a page or template, the Flash asset remains in the Finder; however, when you delete a Flash asset from theFinder, the file is removed from all pages and templates that contain it.
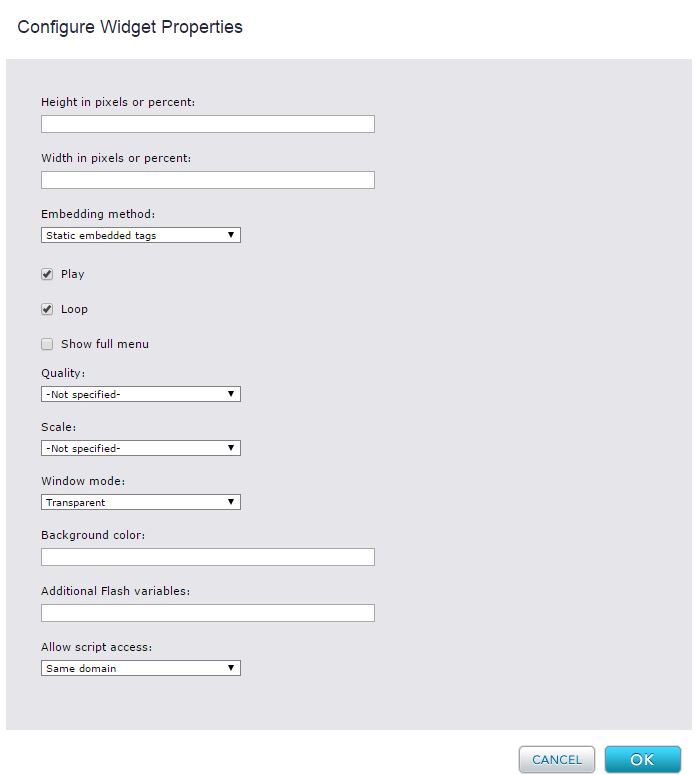
Widget Configuration Properties
Height in pixels or percent and Width in pixels or percent
If you enter % after a value, the height or width is the specified percent of the region. If you enter px after a value, the height or width is the specified number of pixels. (Default is px.) For Height or Width, a value of a configuration property overrides a value of a corresponding field in the asset editor. However, if no value is entered in the configuration property, but a value is entered in the asset editor, the asset editor field is used.
For static embedding (see below) if you do not enter a value into either of these fields, the default value is 100%. For dynamic embedding you must enter a value into one of these fields; otherwise, the default value is 0 pixels by 0 pixels and the widget will not appear. If you specify 100% for height and width when you are using dynamic embedding, the movie does not render.
Embedding Method
The Flash widget uses the open source SWFObject method to embed Flash content into the widget and page. SWFObject offers two embedding methods.
- Static embedded tags - (Default)
- Uses HTML tags to embed the movie file and other content into your widget code.
- Provides the best overall performance
- Allows the Flash file to render if the user has poor javascript support or has it disabled entirely.
- Allows you to fit the movie into the region displaying it.
- Dynamic JavaScript -
- Uses JavaScript to render the movie file.
- Allows the user to avoid the requirement to activate ActiveX before activating the flash movie.
- When you use Dynamic Javascript, the movie will not be visible unless height and width values are specified in one of these places:
- the SWF file
- the JavaScript
- the widget configuration properties
- the asset editor fields
If you are not sure if the height and width are specified in the SWF file or the JavaScript, specify them in either the widget configuration properties or the asset editor fields.
Play
When checked, the widget automatically plays the movie. In some cases, ActiveX may have to be activated first. See Embedding Method, above. (Default is checked.)
Loop
When checked, the widget repeatedly plays the movie. (Default is checked.)
Show Full Menu
When checked, the right-click menu on the rendered widget includes several options related to the Flash file; when unchecked, the right-click menu on the rendered widget includes only a few options related to the Flash file. (Default is unchecked.)
Quality
Quality of image. Options are:
- Not specified - Uses the quality set by the viewer's browser. (Default)
- Low - Produces image most quickly of all settings but with lowest quality.
- Medium - Quality of image is in-between Low and High. This setting applies some edge smoothing, which affects speed.
- High - Quality of image takes precedence over speed. This setting applies edge smoothing.
- Auto-Low - Produces image quickly but with better quality than the Low setting. Applies edge smoothing if possible.
- Auto-High - Attempts to produce an image with good speed and good quality. Applies edge smoothing unless it reduces speed beyond an acceptable level.
- Best - Image is produced with best quality possible regardless of speed. Always smoothes edges.
Scale
Scales the size of the movie. Options are:
- Not specified - Uses the scale set by the viewer's browser. (Default)
- Default - Shows the entire movie within the region in which it is placed. There may be white spaces but no distortion. Some borders may appear.
- No border - Scales the movie to fill the specified area without distortion, which may require cropping.
- Exact fit - Scales the movie to fill the specified area, which may cause distortion.
Window mode
Options are:
- Transparent - Web page shows through transparent areas of movie; this may reduce speed. (Default)
- Window - Movie plays in its own window on the web page.
- Opaque - Movie fills the web page and hides everything behind it.
Background color
If specified, overrides the background color in the flash file. Must be a hexadecimal RGB value in #RRGGBB format.
Additional Flash Variables
(Only for users of Flash Player 6 or higher.) Additional variables that you can send to the Flash Player. Must be in the format name=value&name=value&name=value, and your browser must support string sizes up to 64KB. See the technote about passing flash variables to an SWF at http://kb2.adobe.com/cps/164/tn_16417.html for more information.
Allow script access
Enables you to choose whether or not your SWF file can call the JavaScript in the HTML page that contains it. You may want to restrict script access if the JavaScript has some potential to adversely affect the HTML page.
- Same domain - SWF files can only call the JavaScript in HTML pages that contain them if the SWF and HTML page are in the same domain. (Default)
- Always - SWF files can always call the JavaScript in HTML pages that contain them.
- Never - SWF files can never call the JavaScript in the HTML pages that contain them.
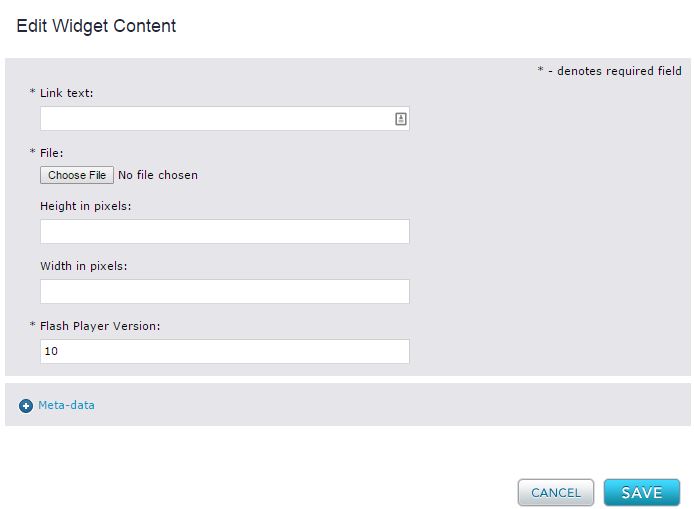
Flash Widget Editor
Link Text - Required
Text shown if movie does not render as well as text shown if asset is formatted in an inline link or an autolist link.
File - Required
Click the Choose File button to open a dialog that enables you to search for and select a file from your local hard drive.
The Flash widget accepts uploads of most file types, but will only render those types supported by the Flash standard, so you must make sure that you upload a file type it can render. When you upload a file from the widget; the uploaded file is stored as an asset in the Finder in the path Assets/uploads/files/<filename.ext>. If you upload a file by opening the asset editor in the Finder, the file is stored as an asset in the selected folder.
Height in pixels
Optional. Height of this Flash file when displayed in the current widget. Overrides the default height. The system stores the flash asset at its original height.
Width in pixels
Optional. Width of this Flash asset. Overrides the default width. The system stores the flash asset at its original width.
Flash Player Version
Required. Minimum version of the Flash Player required to display this Flash asset. You can change this field when you upload the file. (Default is 10.)
Widget Style Properties
CSS Root Class
Text Box for entering the name of a CSS class that customizes the format of the file. Your site designer can supply you with the name of the class.