iFrame Widget
The iFrame Widget allows you to embed a fully-formed HTML page (including <!doctype>, <html>, <head>, and <body> tags) into a CM1 page. This practice is often referred to as "client-side integration." (Note: To embed an HTML fragment that does not include the <!doctype>, <html>, <head>, and <body> tags, use the HTML Widget.)
The application at the specified URL generates the content of the widget. Therefore, you cannot edit the content in Percussion.
Use this widget to embed output from remote web applications, such as those that run in PHP, ASP, or JSP. You cannot see the results returned from the remote application while in edit mode. You must preview the page to see the page that includes the embedded PHP application.
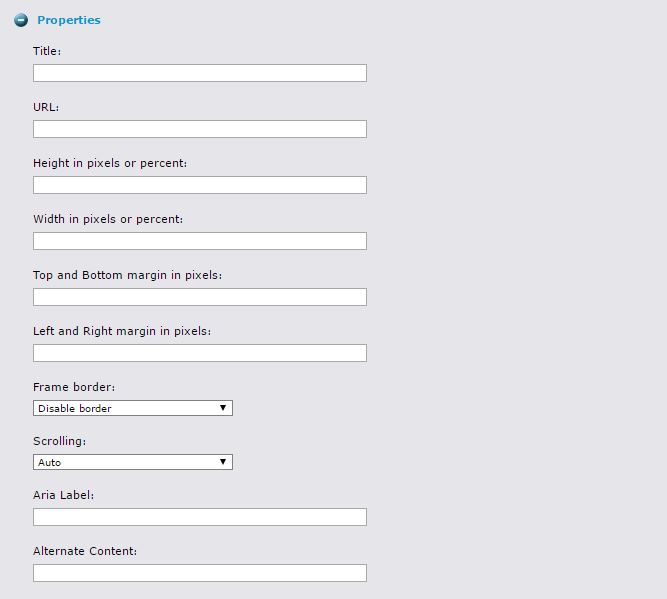
Widget Configuration Properties
URL
The URL of the application that returns the results you want to embed in the page. The URL must include the protocol (either "http://" or "https://"). Note: If the URL begins with "www", the protocol "http://" will be included by default if not specified.
Width
Width of the frame. Units can be specified as percent or pixels; if no unit is specified, CM1 defaults to using pixels. If no value is specified, CM1 assumes a value of 100 percent, and the iFrame fills the container region. Note: If a width is specified for this widget in the theme CSS, the theme CSS overrides the configuration.
Height
Height of the frame. Units can be specified as percent or pixels; if no unit is specified, CM1 defaults to using pixels. If no value is specified, CM1 assumes a value of 100 percent, and the iFrame fills the container region. Note: If a height is specified for this widget in the theme CSS, the theme CSS overrides the configuration.
Frame border
Specify whether the frame has a border. Available options include:
- Disable border: No border will be rendered around the iFrame.
- Enable border: A 1-pixel border will be rendered around the iFrame.
Note: If a border is specified for this widget in the theme CSS, the theme CSS overrides the configuration when the widget is rendered in browsers other than Internet Explorer. Internet Explorer uses the widget configuration rather than the CSS definition.
Scrolling
Specify whether a scrollbar will be included on the iFrame. Available values include:
- Auto: A scroll bar is rendered only if the content of the iFrame exceeds the specified height and width of the iFrame.
- No: A scroll bar is never rendered for this iFrame, even if the contents exceed the specified height and width of the iFrame. The content of other regions on the page will overlay the contents of the iFrame beyond the border.
- Yes: A scroll bar is always rendered for this iFrame, even if the contents are smaller than the specified height and width of the iFrame.
Note: If scrolling behavior for this widget is specified in the theme CSS, the theme CSS overrides the configuration when the widget is rendered in browsers other than Internet Explorer. Internet Explorer uses the widget configuration rather than the CSS definition.
Aria Label
- Use the
aria-labelattribute to define an accessible name for aniframeelement.
Alternate Content
- Alt. content is shown if the iFrame is not supported or is disabled.
Styling Properties
CSS root class
Theme CSS class to apply to the iFrame widget. Your site designer or administrator can give you the name of the CSS class. The styling defined in this class only applies to the iFrame itself, not to the contents of the iFrame. Styling specified for this class may override properties defined in the configuration.